Beberapa tahun belakangan mulai ngetren yang namanya infographics, dimana informasi atau data disajikan dengan grafis atau visualisasi menarik. Sebuah informasi ternyata menjadi lebih menarik ketika disampaikan dalam bentuk infografis. Tadinya sebuah informasi bisa berupa berderet-deret angka dalam tabel atau bertumpuk-tumpuk paragraf. Infografis bisa merangkum informasi atau data dalam jumlah besar, sekaligus relasi antar variabelnya, dalam satu ilustrasi.
Dalam bidang penelitian HCI sendiri dikenal bidang information visualization (infoviz). Seiring dengan berkembang pesatnya big data, dibutuhkan cara yang tepat untuk menyajikan data yang besar itu. Kenapa harus divisualisasikan? Penglihatan adalah indera paling dominan manusia dan manusia mempunyai kemampuan yang bagus dalam mengenali pola-pola visual. Nah ketika kita bisa melihat pola dalam data, kita jadi tau lebih cepat bagian apa yang mau kita telusuri lebih lanjut. Selain itu informasi yang divisualisasikan juga jadi lebih gampang untuk dijelaskan.
Di bidang infoviz, banyak peneliti yang mengusulkan teknik visualisasi baru. Visualisasi data itu tak hanya bar chart, pie chart, scatterplot.. Setiap ada usulan baru harus dijelaskan kenapa teknik ini efektif, digunakan untuk data seperti apa, apakah usable, mudah dipahami, dan apa saja limitasinya. Media visualisasi juga menjadi faktor berkembangnya teknik visualisasi, misalnya buat wall-sized display bakal beda sama mobile display. Nah bagaimana kah cara mendesain visualisasi data yang baik?
Sebelum membuat suatu visualisasi, perlu dilihat dulu jenis datanya. Secara umum jenis data bisa dibagi menjadi:
- Nominal (data yang berbentuk kategori atau klasifikasi, contoh: jenis kelamin -> laki-laki, perempuan)
- Ordinal (data yang berupa order atau peringkat, contoh: kualitas barang tiruan -> KW I, KW II, dst, data ordinal bisa diurutkan, tetapi tidak bisa dilakukan operasi matematika)
- Kuantitatif interval (data yang berupa nilai atau rentang nilai, contoh: tanggal, jarak)
- Kuantitatif rasio (data yang berupa nilai, bisa diberi semua operasi matematika, contoh berat, panjang, jumlah, dsb)
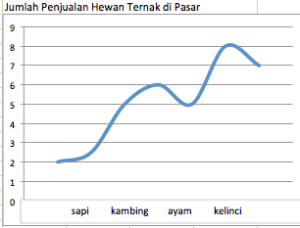
Kenapa mengetahui jenis data itu penting? Ternyata untuk merepresentasikan setiap jenis data ada cara terbaiknya masing-masing. Apalagi ketika kita menyandingkan satu jenis data dengan jenis data yang berbeda, nggak semua cara bisa. Contohnya di grafik di bawah ini, apa yang salah?

Dalam membuat visualisasi dua dimensi ada yang namanya building blocks, antara lain :
- Poin/titik
Poin menggambarkan lokasi, tetapi belum tentu punya nilai besaran, - Garis
Garis memiliki panjang yang bisa diukur, tapi nggak punya luas area. Garis bisa digunakan untuk menggambarkan koneksi, perbatasan, atau rute. - Bidang/Area
Bidang punya luas yang dapat diukur. Sebuah bidang yang sama nilainya biasanya nggak akan berubah ukurannya, tetapi bisa berubah posisinya.
Building blocks di atas kemudian punya visual variable. Visual variable ini nanti yang memberikan nilai pada building blocks di atas. Visual variable antara lain ada shape, size, value, orientation, color, dan texture. Selain itu untuk visualisasi yang menggunakan layar komputer bisa memiliki visual variable tambahan seperti gerakan/motion, kedalaman, iluminasi, transparensi.
Ibarat bermain game menggunakan weapon yang berbeda-beda, visual variable ini punya efek yang berbeda-beda. Efek ini disebut juga characteristic of visual variable yang dideskripsikan dalam poin-poin di bawah ini.
- Selective
Apakah visual variable bisa dengan mudah membedakan satu nilai dari nilai yang lain? - Associative
Apakah visual variable bisa dengan mudah mengelompokkan nilai-nilai? - Ordered
Apakah visual variable bisa dengan mudah menunjukkan urutan dari sekumpulan nilai? - Quantitative
Apakah visual variable bisa dengan mudah menunjukkan jumlah? - Length
Seberapa banyak variasi visual variable yang bisa menunjukkan nilai yang berbeda-beda?
Karakteristik ini bersifat pre-attentive atau harus bisa dilihat/dipahami tanpa seseorang harus melihat secara fokus.
Kita lihat salah satu contohnya. Size misalnya. Gambar di bawah ini menunjukkan tiga building blocks dengan size yang berbeda.

Dari gambar di atas, apakah kita bisa langsung melihat walau sekilas (pre-attentively) variasi data dari size yang berbeda-beda? Bagaimana dengan mengelompokkan? Mengurutkan? Menunjukkan jumlah? Menurut Bertin [1], size memenuhi semua karakteristik kecuali menentukan jumlah (quantitative). Misalnya ada lingkaran besar yang mempunyai 2x luas dari sebuah lingkaran kecil. Kita tahu kalau lingkaran besar itu punya jumlah lebih banyak, tapi ketika masih dalam tahap pre-attentive, sulit untuk menemukan kalau ternyata si lingkaran besar ini jumlahnya tepat 2x lingkaran kecil. Contohnya pada gambar di bawah ini. Apakah mudah membayangkan jumlahnya? Bagaimana dengan proporsi lingkaran kecil dengan lingkaran yang besar?
Ternyata memang size tidak terlalu cocok untuk menggambarkan jumlah. Selain itu rasio mana yang dipakai? Radius atau luas? Menurut saya bar chart akan lebih jelas memberikan gambaran.
Karakteristik visual variable bisa dirangkum dalam tabel berikut. Perlu diingat selalu bahwa karakteristik ini dilihat dalam keadaan pre-attentive.

Kembali lagi ke jenis data yang kita bahas di awal. Setelah melihat visual variable yang memberikan efek atau karakteristik yang berbeda, maka, dalam menyajikan jenis data yang berbeda, dapat dipilih visual variable yang paling sesuai. Tabel di bawah ini merangkum setiap jenis data dengan visual variable yang digunakan dari yang paling akurat sampai tidak akurat untuk setiap jenis data. Mungkin ini yang saya bisa sebut tabel sakti yang jadi pedoman untuk visualisasi dengan jenis data yang bebeda.

Terakhir, berikut ini adalah salah satu contoh yang menarik dari penggunaan visual variable yang kurang sesuai. Dua grafik di bawah ini menunjukkan merk mobil dan dari mana asalnya. Semua variabel menggunakan data nominal (cek kembali tabel di atas kolom paling kanan). Grafik pertama menggunakan length sementara grafik kedua menggunakan position. Nah yang mana yang lebih mudah dipahami (dan tidak memberikan persepsi yang salah)?
Grafik sebelah kiri yang menggunakan length membuat kita beranggapan kalau mobil Volvo dan Saab buatan Sweden punya nilai lebih tinggi dari pada yang lain. Padahal itu bukan maksud dari grafik ini.
Nah itu kurang lebih demikian hal-hal dasar yang perlu diperhatikan untuk membuat visualisasi data yang baik. Teori yang dibahas di atas masih general, belum spesifik ke visualisasi menggunakan media komputer, dimana nanti bisa lebih "kaya" dengan interaksi.
Monggo kalau ada pertanyaan atau kritik, ditunggu di kolom komentar! 🙂
-dirangkum dari materi kuliah Interactive Information Visualization (01 Intro) oleh Aviz Lab Universite Paris-Sud –
[1] J. Bertin, Graphics and Graphic Information Processing. Berlin: Walter de Gruyter, 1977/1981



Leave a Reply